デジタル作画初心者におススメ!!
乗算レイヤーを使った色塗りをご紹介します
◆こんな方におススメ◆
・デジタルイラスト初心者…
・色選びが苦手…
・出来るだけ短時間で塗りたい…
イラスト制作においての乗算とは、レイヤー機能の一つで、下のレイヤーにある色と乗算レイヤーの色を掛け合わせて色を合成すること。色が暗くなるので影塗りに便利です。
まだデジタル作画に慣れていない方は、乗算レイヤーを使うと割と色塗りが簡単に感じると思います。
【ラフ画(下描き)】 【線画】
【線画】

天使な男の子描きました。
ちなみに今回の乗算塗りは、アニメ塗り(影がパッキリハッキリしている)ではなく、不透明水彩を使った水彩塗りになります。名称は適当に付けているので正しくは無いです。
さて、まずは色分け(ベタ塗り)をして行きましょうか。
色分けの仕方は使用ソフトや個人によって方法が異なると思いますが、今回は自分が良く使っている色分け方法をCLIPSTUDIOPAINT(クリスタ)で紹介していきます。
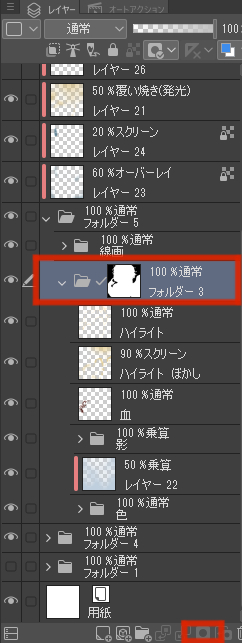
①背景部分を自動選択ツールで指定し、選択範囲を反転
②フォルダを新規作成し、右下のアイコン(日本の国旗みたいな?)をクリックして選択範囲をマスクします(アナログで例えるとマスキングテープの役割)

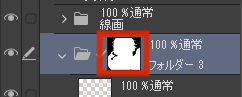
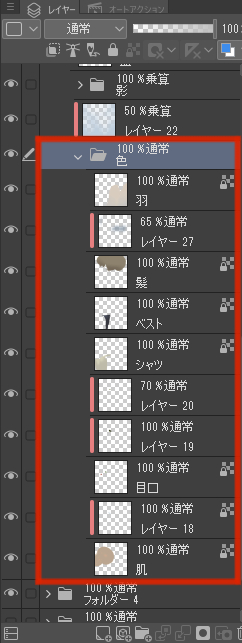
※※自動選択ツールは万能ではないので、細かい部分は手動で塗り足したり削ったりします。マスクフォルダ内に1枚レイヤーを追加➡適当な色で全体をベタ塗り➡マスクフォルダの白黒表示された部分(赤枠内)をクリック➡ペンと消しゴムで細部を塗る(消す)

③マスクフォルダ内に色分け用のフォルダを新規作成
④色分け用フォルダ内に各部位ごとにレイヤー分けし、ベタ塗りをする
〈部位分けは自由です。パーツごとでも、配色ごとでも…〉

【色分け】

⑤一旦色分け用フォルダを非表示にする
⑥色分け用フォルダの上に影フォルダを新規作成
⑦影フォルダ内に乗算レイヤーを作成し、グレーで影を付けていく
※※選択するグレーの明度は適当で良い。後から全ての色を変更する為。今回は中間色よりやや上(1/4くらいの位置を選択)
■無彩色で影を塗る理由
明暗が分かりやすいので、明るい色・中間色・暗い部分をしっかり塗り分けることで立体感を出すことが出来る。
影はぼかし過ぎると立体感が出ないので、ぼかしてグラデーションにする部分と明暗境界のハッキリした部分とを描き分けるのが大切。そして何より大事なのは光源!!影を塗る前に必ず光源は決めておきましょう。
当たり前ですが、光源が無い限り影なんて存在しませんので。光あっての陰(影)です。
【影塗り(1影)】

⑧1影を塗ります。最も薄い影予定なので、この段階では大まかに、あまりハッキリした影でなくても大丈夫。
広い面積はエアブラシを使い、細かい部分(羽上部)は不透明水彩で塗っています。
光源は頭上の天使の輪(結構光が強い)なので、大胆に影を入れています。頭上部と羽上部以外は影予定
【影塗り(2影)】

⑨1影の上に乗算レイヤーを新規作成し、1影と同じ色で上から重ね塗りします。
更に細かい影を追加していきます。
【影塗り(3影)】

⑩2影の上に乗算レイヤーを新規作成し、再び同じ色で塗り重ねます。
最暗部の部分になります。あまりこの部分を加筆し過ぎると絵が五月蠅くなるので、物が重なり合っている部分や明暗の境界など一部分を塗っていく
無彩色で何処まで塗れば良いか
↓↓↓
キャンバスを縮小して(例えばpixivやInstagramのサムネイルサイズなど)納得いくレベルの立体感が感じられるか
仕上げたいデフォルメ度などで理想の立体感も変わってきます
※※今回は光源が強く、1影を広範囲で塗ったので3影まで塗りましたが、光源があまり強くない絵や少しデフォルメ感を出したい場合などは2影までで良いかもです。
【影塗り(影色グレーの状態)】

さて影塗りも終わったし、下塗りしたもの(色分け用フォルダ)を表示させて……
暗ッ!!?色暗ッ!!ドス黒い、汚ねぇ~何じゃこりゃ??
…って、なります。当然です、グレー色を乗算しているのでドス黒い仕上がりになりますよ。ここから影色の色を下地の色に合わせて調節していきます。
⑪1~3影レイヤーをそれぞれ『透明ピクセルをロック』する
⑫どんなブラシでも良いので(今回はエアブラシ)、1~3影の影色を塗り替えてく
※※選ぶ色は明度が低過ぎず、彩度が高過ぎないものがおススメ
※※新規レイヤーに影色で使った色を残しておくと、後から調節し直す時に便利(キャラの周りに散らばってるのが影色に使ったもの)

【影塗り(影色変更後)】

ちょっとマシになったかな…彩度低めの暗いイラストにしたいなら、これでもイケる気がしますが…今回は光をガッツリ入れていきます。
影色変更だけでは理想の色味が出ない場合も多々あります。そういう時は、下地の色をエアブラシなどで一部変更してみたり、新規レイヤー作成してレイヤー機能(オーバーレイや発光、スクリーンなど)を使って明暗を加えていきます。
【ハイライト】

⑬影フォルダーの上に新規レイヤーを作成。エアブラシで少し広範囲に薄くほんわかハイライトを入れ、更に上からエッジ硬めなペンツール(今回は濃い鉛筆)でハッキリクッキリなハイライトを描き込む
これでかなり画面が引き締まりました。
(…瞳は色分けしたレイヤーに直接描き込みました)
【仕上げ(効果追加)】
もう最後は色々弄ります。乗算・発光・オーバーレイなどのレイヤー機能を使いました。
■オーバーレイ
➡明るい部分はスクリーンのように、暗い部分は乗算のような効果になる。明るい部分はより明るく、暗い部分はより暗く表示される(彩度を高くしたい部分に使っている)
■発光
➡より明るく光らせることが出来る(天使の輪に使ってます)

最後の最後はお馴染みのダーク要素(血の表現)を加筆して完成!!
タイトルは『死の天使』
そのまんまーーー
今回は最終的に発光強めの若干キラキラしたイラストにしました。彩度低い大人しい絵にしようか迷いましたが…こうなったのだ。
普段は厚塗りっぽい塗り方しているのですが、今回のはちょっと特殊というか…乗算塗りは初心者の方には特におススメです。勿論中級者の方も塗り方や色味を工夫することで、より上手く塗れたりするので良いかと思います。
ただ、もっと色味を自由に思い通りに弄りたいとか、色選びが得意という方は乗算使わずに普通レイヤーでお気に入りの色を最初から塗りたぐった方が楽しいかもしれません。
今回の乗算レイヤーを使った塗り方はどちらかと言うと、色選びが苦手または時間短縮で仕上げたいという方向けです。
数多ある色塗りの1つとして、何かしらの参考になれば幸いです。